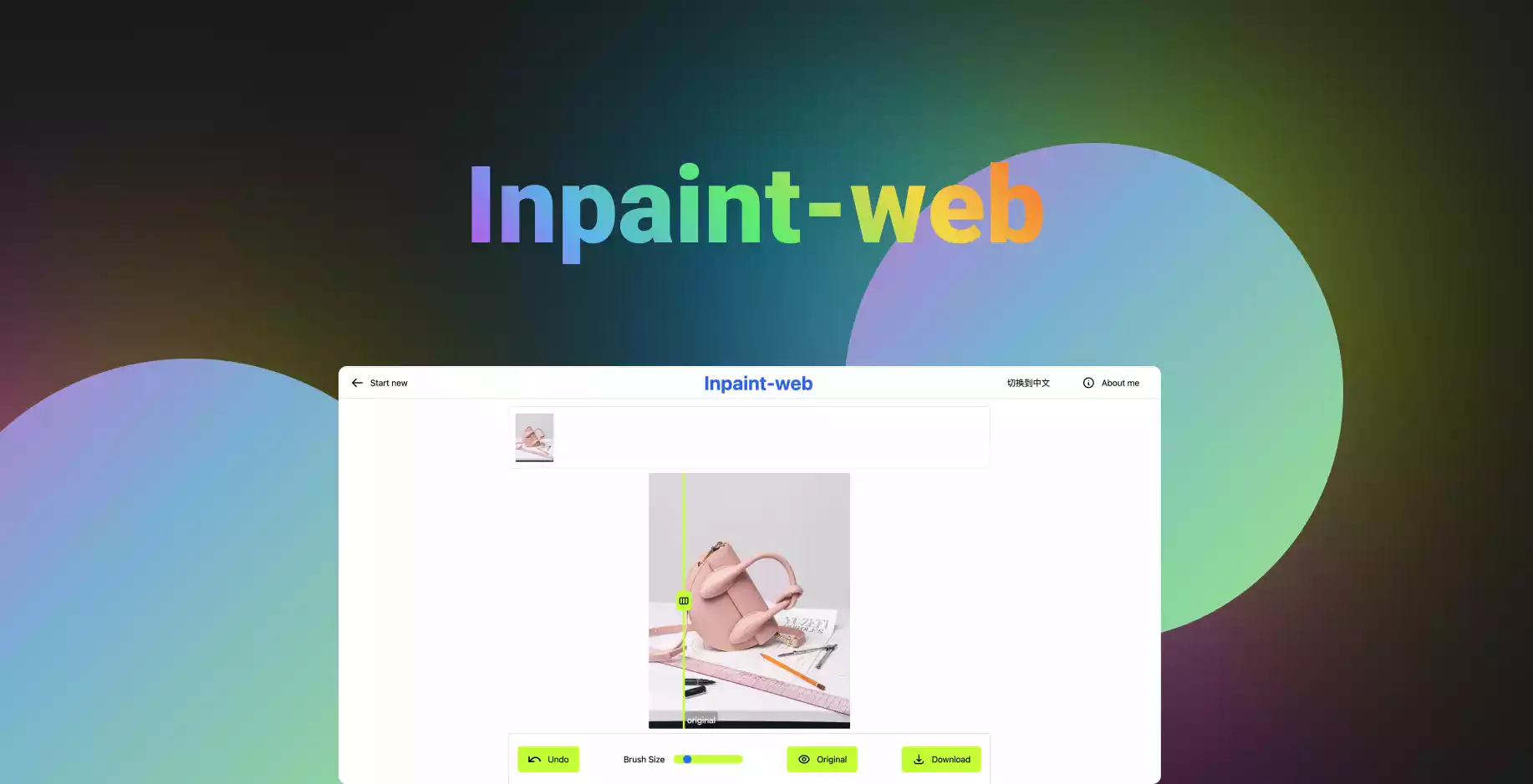
一、Inpaint(图片修复、放大)神器!纯浏览器端实现,完全免费开源
Inpaint 是一个免费的开源修复和图像放大工具,由浏览器上的 webgpu 和 wasm 提供支持。
基于Webgpu技术和wasm技术的开源免费图像修复工具,纯浏览器端实现。
在线体验:【点击前往】
开源项目:【GitHub】
项目路线图
图片修改历史
优化模型
后处理集成于模型中
超分辨率
接入分段任何内容,实现快速选择和去除图像
接入稳定扩散,实现图像替换
更好的界面
本地安装命令:
1 | npm install |
注意:电脑上需先安装Node.js,否则无法运行npm。 【官方下载】
二、高效的【仿站神器】!截图就能复制网站,完全开源
一个简单的工具,可使用 AI 将屏幕截图、模型和 Figma 设计转换为干净、实用的代码。
支持的堆栈:
HTML + 顺风
反应 + 顺风
Vue + 顺风
引导程序
离子 + 顺风
静止无功发生器
支持的AI模型:
GPT-4 Turbo(2024 年 4 月)- 最佳型号
GPT-4 Vision(2023 年 11 月)- 在某些输入上比 GPT-4 Turbo 更好的好模型
Claude 3 Sonnet – 对于许多输入来说,速度更快,并且与 GPT-4 视觉相当或更好
用于图像生成的 DALL-E 3
我们还刚刚添加了实验性支持,用于拍摄正在运行的网站的视频/屏幕记录并将其转变为功能原型。
谷歌应用程序快速 3
开源项目:【GitHub】
安装教程:
该应用程序有一个 React/Vite 前端和一个 FastAPI 后端。如果您想使用 Claude Sonnet 或实验性视频支持,您将需要一个能够访问 GPT-4 Vision API 的 OpenAI API 密钥或一个 Anthropic 密钥。
运行后端(我使用 Poetry 进行包管理 –pip install poetry如果你没有它):
1 | cd backend |
如果您想使用 Anthropic,请将与您的 Anthropic 的 API 密钥一起ANTHROPIC_API_KEY添加。backend/.env
运行前端:
1 | cd frontend |
打开5173以使用该应用程序。
如果您希望在不同端口上运行后端,请更新 VITE_WS_BACKEND_URLfrontend/.env.local
出于调试目的,如果您不想浪费 GPT4-Vision 积分,您可以在模拟模式下运行后端(该模式会传输预先录制的响应):
1 | MOCK=true poetry run uvicorn main:app --reload --port 7001 |
Docker 一键安装命令:
1 | echo "OPENAI_API_KEY=sk-your-key" > .env |